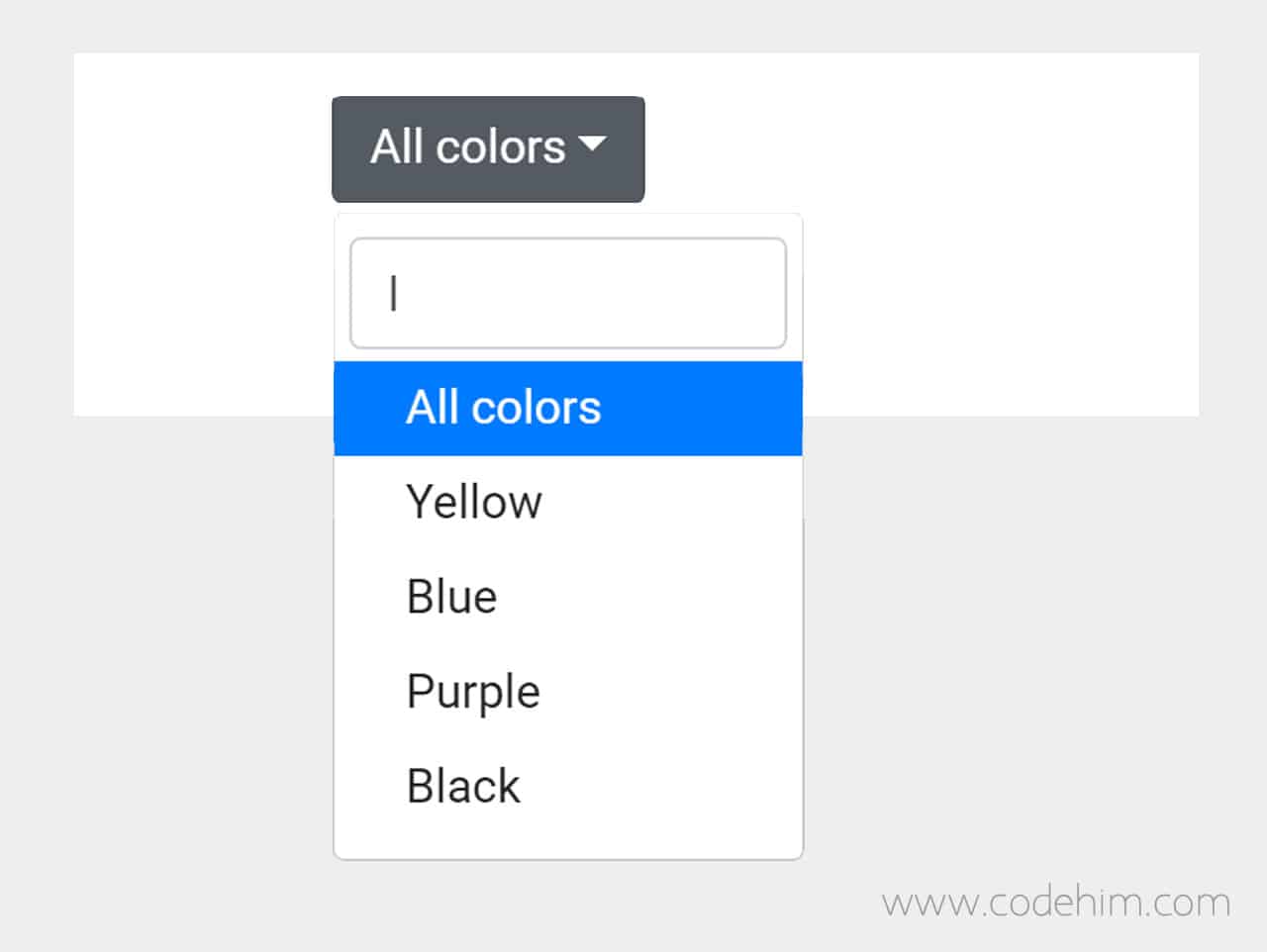
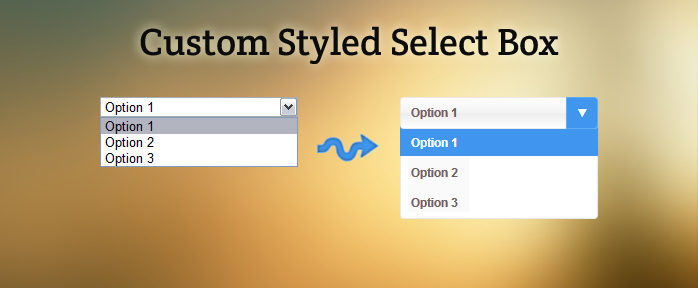
html - How to increase the size of the drop down based on the length of the options available? - Stack Overflow
Select option is not working getting following error [Element should have been "select" but was "input"]

automated testing - How to select option in a dropdown when the html-tag has a random id - Software Quality Assurance & Testing Stack Exchange

Solved: Adjusting width and height of dropdown produced using select n option HTML tags | Experts Exchange