
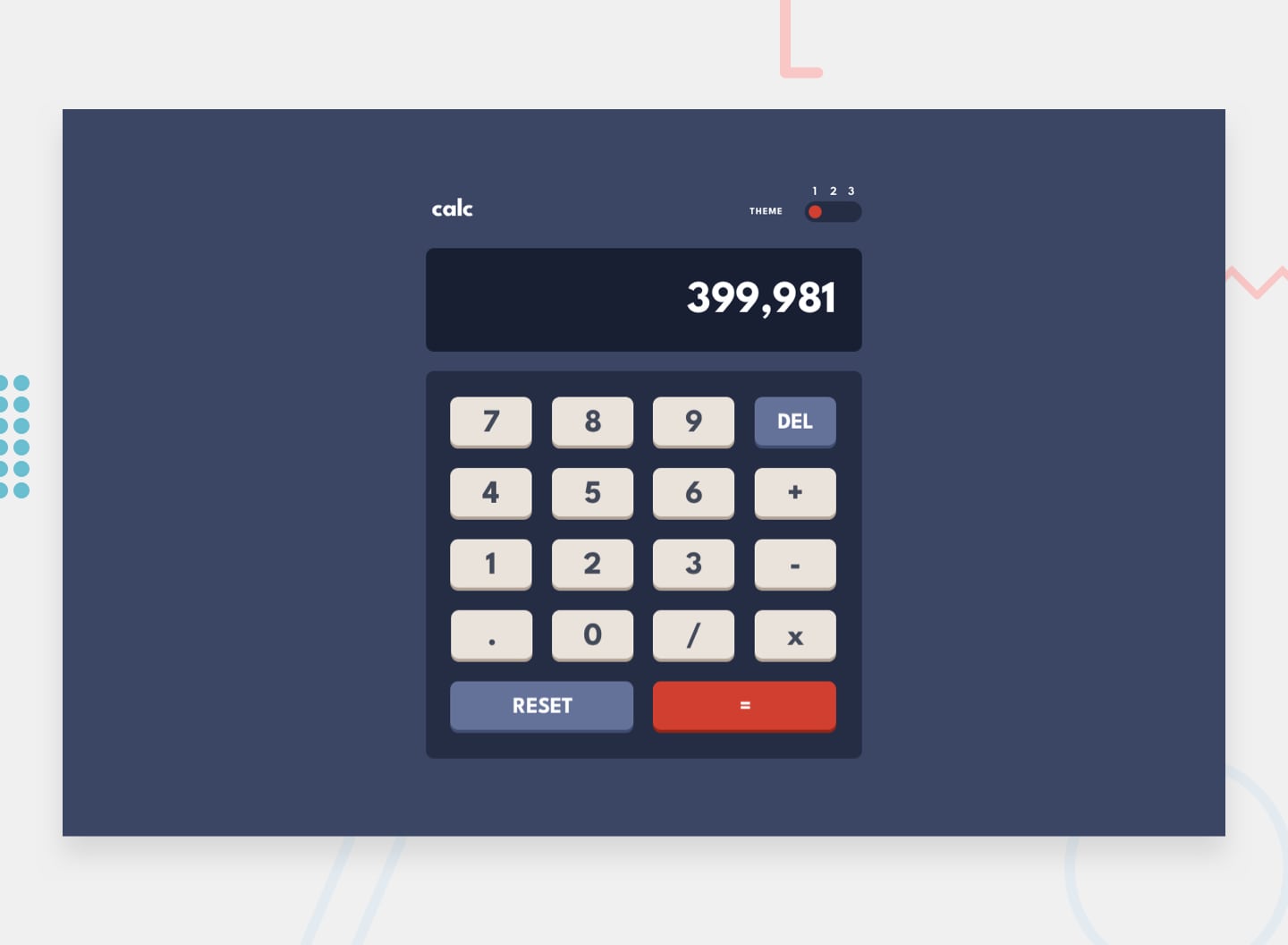
Frontend Mentor | Calculator - Mobile first, Sass, BEM, Webpack, vanilla-picker coding challenge solution

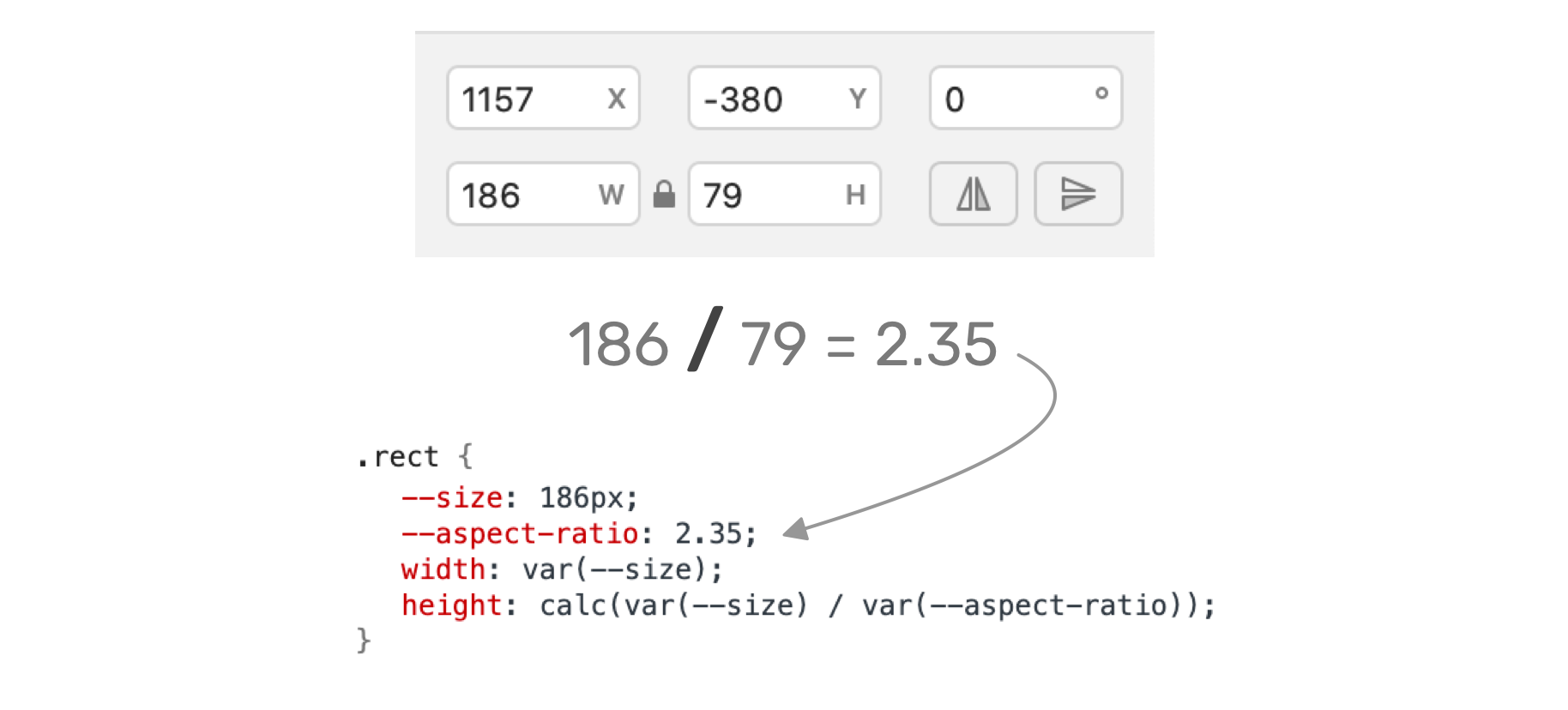
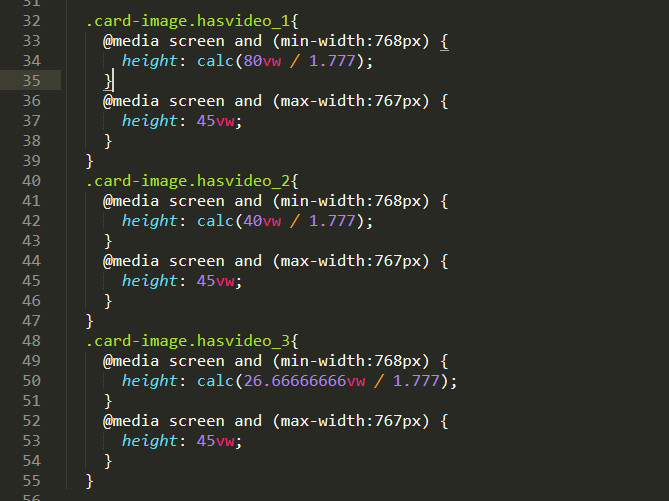
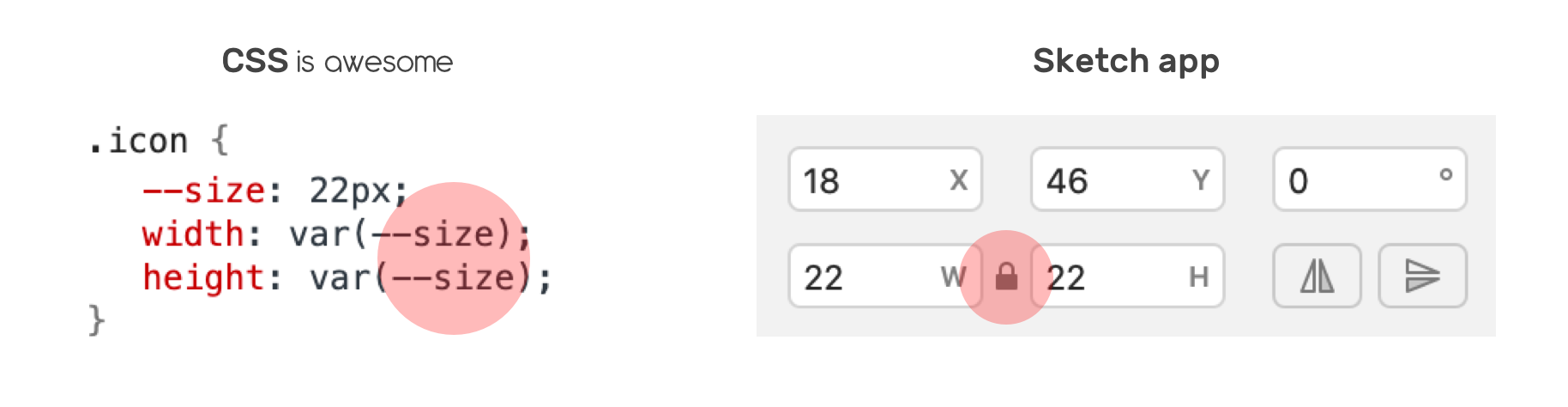
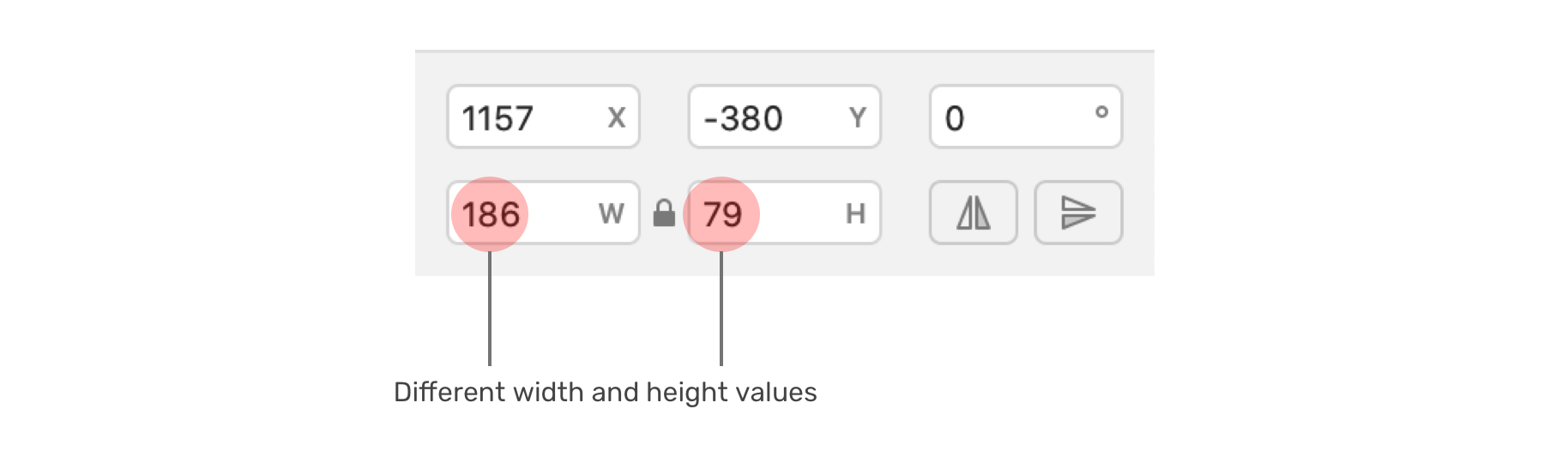
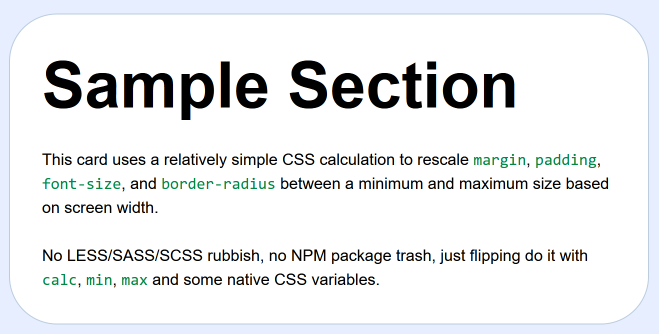
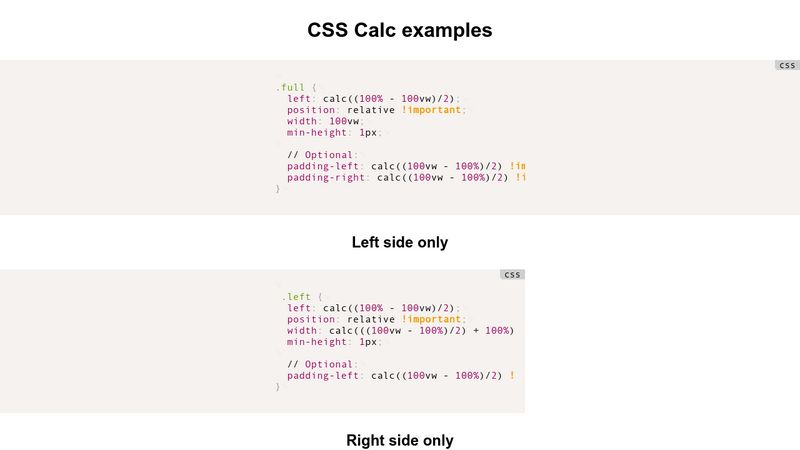
Dynamic Element Scaling in CSS. How One calc() Function Changed… | by Austin Smith | Level Up Coding

CDK overlay auto calculate width when using ConnectedPositionStrategy · Issue #10393 · angular/components · GitHub

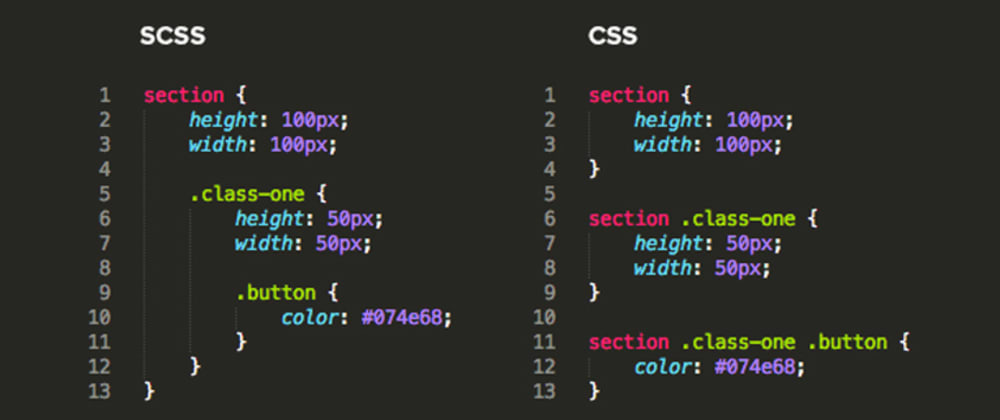
css - sass compiler not working? Still seeing the calc function in the width property - Stack Overflow

css - formular to calculate width/height (relative to parent) of container with translateZ inside of parent container with perspective - Stack Overflow