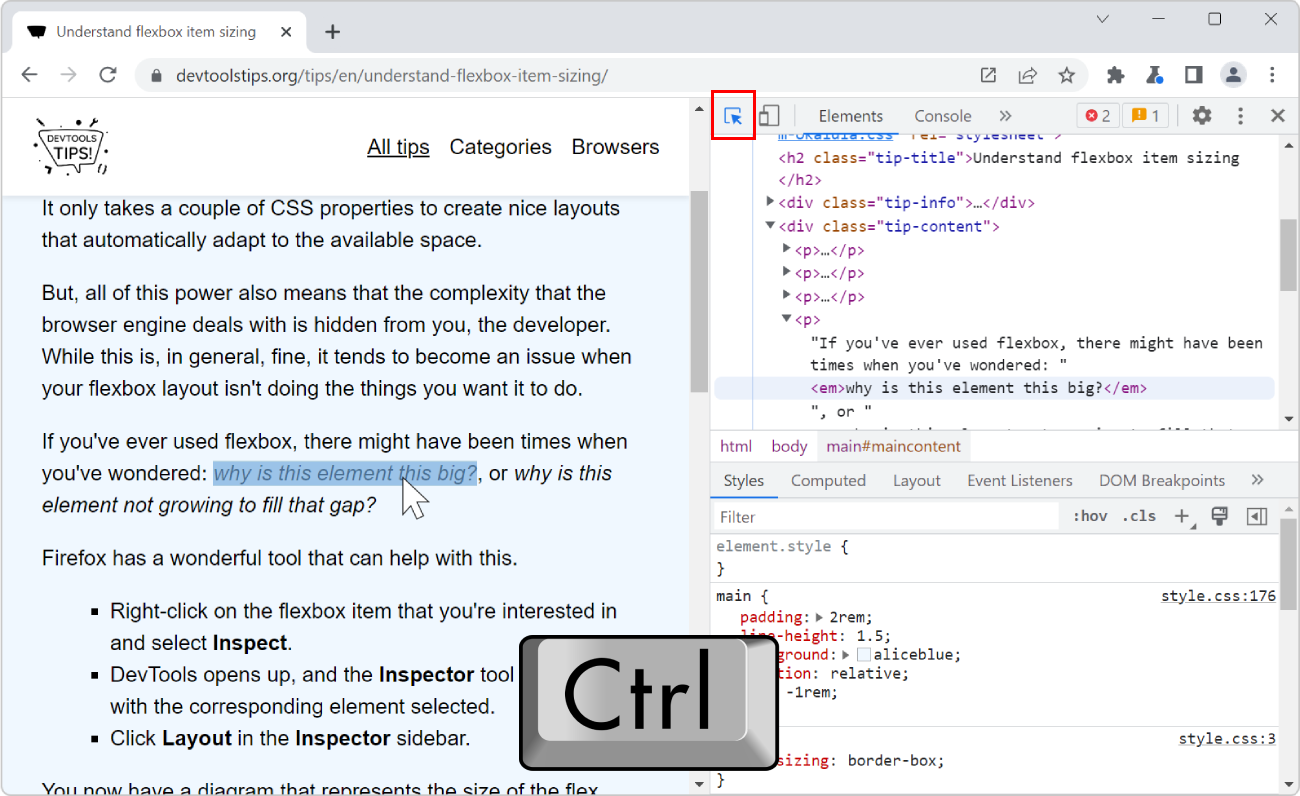
javascript - highlight webpage element when hovering over elements in inspector through chrome extension - Stack Overflow
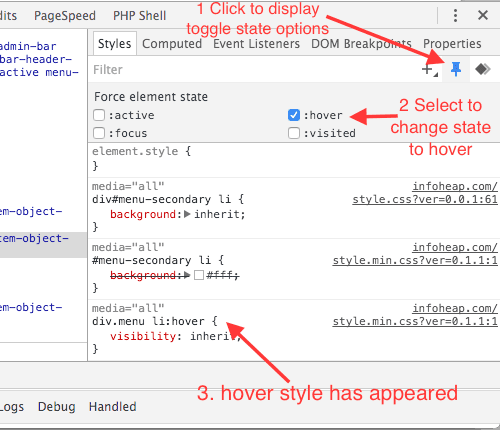
How can Chrome's Dev Tools be used to inspect a hover action if the style changes back to normal when moving the cursor back to the Dev Tools window? - Quora

Freeze screen in Chrome debugger / DevTools panel for inspect element that will disappear on hover/click - Trung Vo